웹사이트 제작시 파비콘 브라우저, 포털 사이트(구글,네이버,다음 등...)에서 잘 나타나게 하기
컨텐츠 정보
- 4,299 조회
- 목록
본문
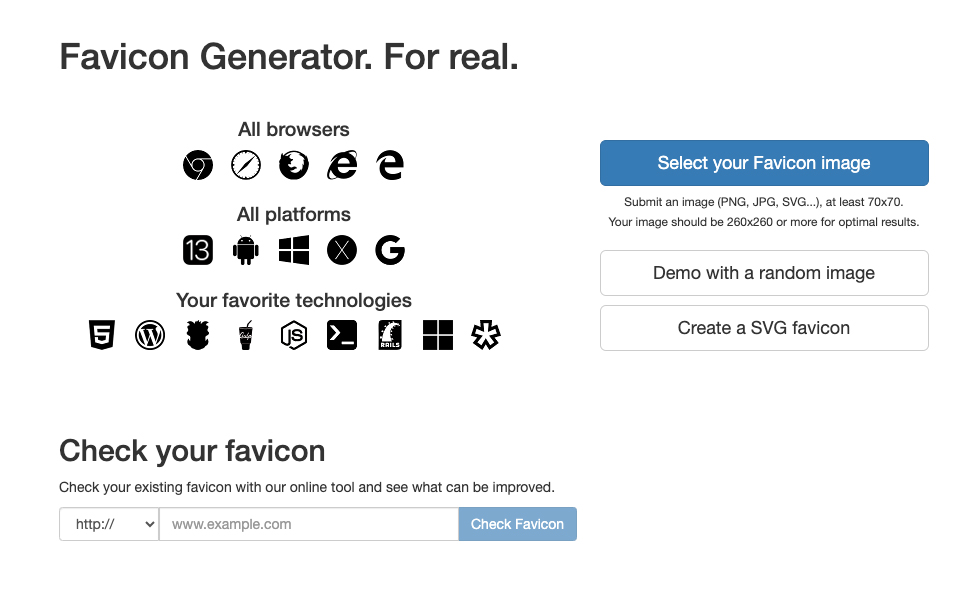
파키콘(favicon.ico) 은 여러 표준(?)들 이 난립하기 때문에 다 맞춰서 해 놓아야 각종 브라우저 및 포털에서 제대로 보이게 됩니다.
웹사이트 제작하실때 참고들 해 보시라 웹사이트 하나 추천해 올립니다.

<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">관련자료
-
링크
댓글 0
등록된 댓글이 없습니다.